| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ios
- velog
- git
- Xcode
- SWIFT
- tshaped
- react
- 코드트리챌린지
- frontend
- NextJs
- iOSDeveloper
- 프로그래머스
- error
- UIKit
- 자바스크립트
- 코딩테스트
- globalcommunity
- TypeScript
- swiftUI
- JavaScript
- 코딩테스트실력진단
- 프론트엔드
- 알고리즘
- react-query
- AppleDeveloperAcademy
- 프로젝트
- 회고
- Front-end
- Apple Developer Academy
- 코드트리
Archives
- Today
- Total
Moon Work
알았는데 까먹은 React 기록 - useEffect와 componentWillUnmount 본문

useEffect의 return
useEffect에 들어있는 return이 언제 실행되는지 자주 헷갈려서 아주 머리에 박제를 하기 위해 정리한다.
1. 일반적인 함수의 return
...
const basicFunc = () => {
console.log('[basic func] is called')
return () =>{
console.log('[basic func] is returned')
}
}
const returnFunc = basicFunc();
returnFunc();
...위와 같이 작성된 함수는 먼저 함수 내부에 있는 콘솔이 찍힌 뒤 리턴된 함수가 호출 되어야 리턴된 함수에 있는 콘솔이 찍히게 된다. 리턴된 함수를 호출하지 않으면 리턴된 함수 내에 있는 콘솔은 출력되지 않는다.
2. useEffect: dependency가 없는 경우
...
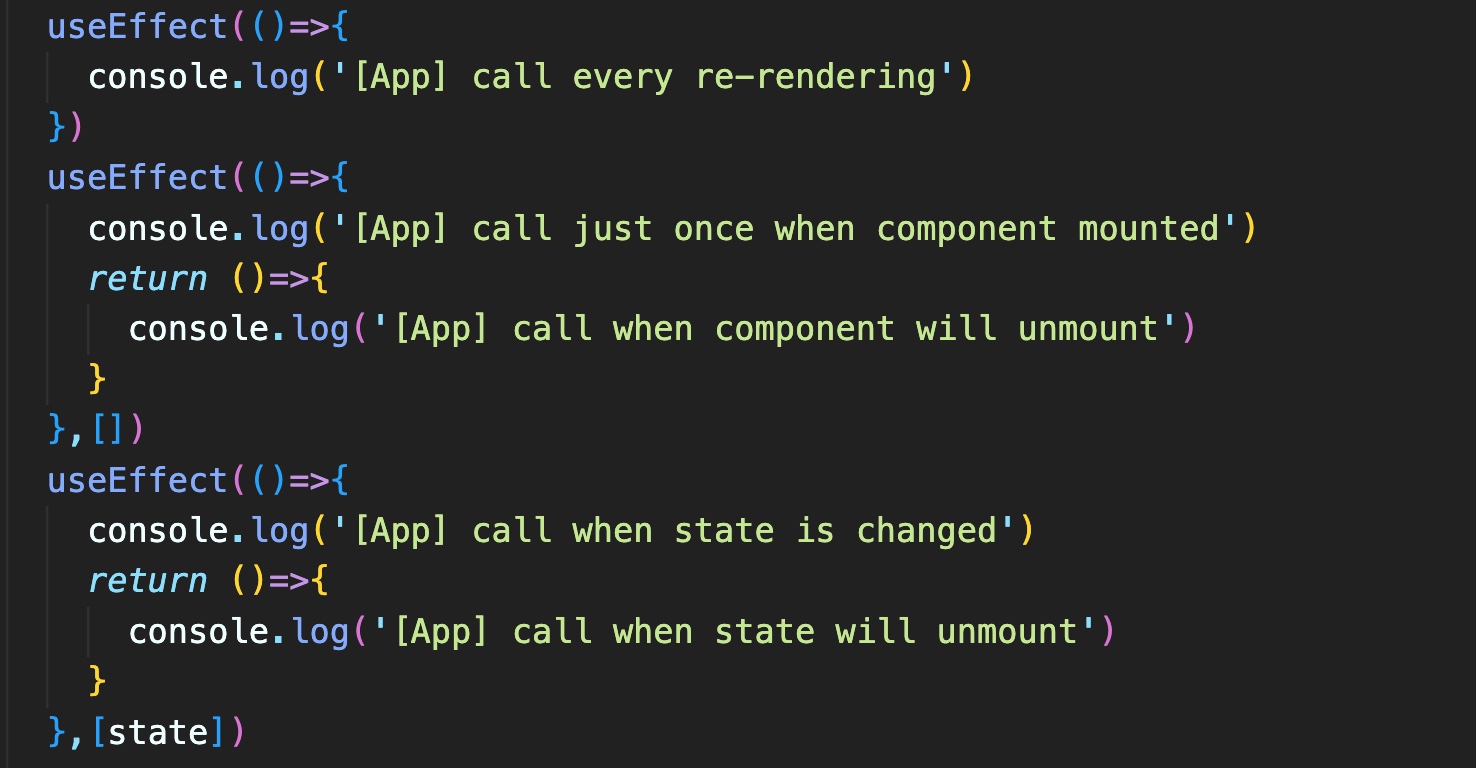
useEffect(()=>{
console.log('[App] call just once when component mounted')
return ()=>{
console.log('[App] call when component will unmount')
}
},[])
...위와 같이 dependency에 아무것도 없이 빈 배열만 있는 경우에는
1. 처음 'component'가 mount 되었을 때 콜솔이 찍히고
2. 'component'가 unmount되었을 때 return 값에 있는 콘솔이 찍힌다.
componentDidMount와 동일한 역할을 dependency에 빈배열을 설정한 경우 확인할 수 있다.
3. useEffect: dependency가 있는 경우
...
useEffect(()=>{
console.log('[App] call when state is changed')
return ()=>{
console.log('[App] call when state will unmount')
}
},[state])
...어떤 depency가 설정되어 있는 경우에는 이해하기 쉽게 의존성을 'component'와 'depency' 둘다 적용한다고 생각하면 된다. (정확한 표현인지는 모르겠다🧐)
1. 처음 'component'가 mount 되었을 때 콜솔이 찍히고
2. depency 값이 변경 될 경우 return 콘솔이 찍히고 다시 새로운 state에 대한 useEffect가 실행되면서 새로운 콘솔이 찍힌다.
3. 'component'가 unmount되었을 때 return 값에 있는 콘솔이 찍힌다.
디펜던시가 없는 경우에는 compnent가 unmount되었던 것이 디펜던시가 변경될 때도 unmount와 같이 return이 된다. (componentDidUpdate의 기능을 하는 듯하다. )
4. useEffect: dependency에 아무것도 없는 경우
useEffect(()=>{
console.log('[App] call every re-rendering')
})이렇게 디펜던시조차 주지 않는 경우 state 변경, mount되는 경우 전부 호출된다.
'React' 카테고리의 다른 글
| Context API 이해하기 (0) | 2023.01.06 |
|---|---|
| 알았는데 까먹은 React 기록 - useMemo vs useCallback (0) | 2023.01.05 |
| React Suspense 적용기 (0) | 2022.12.11 |
| Custom hook 기초 (0) | 2022.12.08 |
| react-query 기초 및 적용하기 (0) | 2022.12.07 |





